こんばんは(*^^*)
12月1日にWordPressのテーマ「マテリアル2」が公開されました!
このブログを立ち上げてから、もうすぐ半年になろうとしています。
今回、今までお世話になった初代「マテリアル」から「マテリアル2」にテーマを変更しました。
半年前、何を隠そう私はWordPressでブログというものを書くのが初めてだったのでテーマ選びにめちゃくちゃ悩みました。
そしてマテリアルと出会い、これだ!と思ったんです。
※現在は事情があってSimplicity2に変更していますが、マテリアル2はめちゃくちゃおすすめなテーマですよ(*^^*)
目次
WordPressのテーマ選び
自分に合うテーマとは
私はしがない会社員、そして女手一人で子供を育てる母子家庭。
いかんせん時間が…ない。
そこで切実に「すぐにでも使えるテーマ」が欲しかったんです。
カスタマイズ、興味がないわけではありませんが時間が本当にない。
なのでテーマ選びを、
- 初心者でも使いやすく分かりやすい
- カスタマイズしなくても見た目が良い
- アドセンスが貼りやすい
- レスポンシブ対応のデザイン
- プラグインを入れなくても機能が豊富
という条件の下、探して出会ったのが初代のマテリアルでした。
マテリアルというテーマを使ってみて
とにかく簡単で使いやすい、初心者であり時間もない私には本当にうってつけのテーマでした。
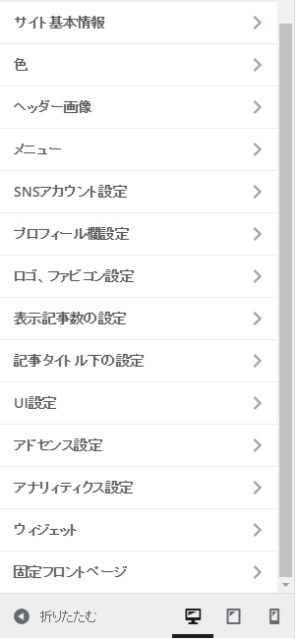
カスタマイザーが充実している

このように、テーマのカスタマイズにずらっとメニューが出てくるので初心者でも感覚でテーマをカスタマイズすることができました。
アドセンスも指示通りにコードを貼りつけるだけで、効率の良い表示をしてくれます。
レスポンシブにも対応ですぐにプレビューで確認でき本当に便利です。
ホームページの見た目が良い
私は記事を書いてアイキャッチ画像を設定するだけなのですが、ホームページの見た目がカッコイイので「テーマって何使ってるん?」とちょくちょく聞かれていました。
初代のマテリアルはカードのような形で新着記事が表示されるので、他のテーマとデザインがあまり被らない上におしゃれなんです。
マテリアル2に変更してみて
マテリアル2が公開されると聞いて、初代マテリアルをとても気に入りすっかりファンになっていた私はマテリアル2をどうしても試したいと思いました。
マテリアル2に変更して良かったところ
実はマテリアル2というWordPressのテーマを使い始めて…アクセスが増え始めています。
SEOに強いテーマなのではないでしょうか。
グローバルメニューがサイドバーに
マテリアル作者のNobuoさんがこちらでおっしゃられているように、グローバルメニューはPCから見るとかっこよくて分かりやすい。
だけどスマホで見るとハンバーガーメニューをタップしないと表示されない、脇役になっている。
私も超初心者ながらそれがとても気になっていたんです。
グローバルメニューは大切!と聞くのにスマホからだと目立たないですよね。
実は初代マテリアルの唯一の不満点がグローバルメニューでした。
ヘッダーの下に「MENU」と書かれた帯が付いていて、そこをタップするとグローバルメニューがヒョイっと出てくるのです。
見た目にはカッコいいんだけど、よく見るハンバーガーメニューじゃないので少し分かり辛いのではないかと思っていたんです。
というか初めて使った時に私が分かり辛かったので、私だけかもしれませんが…(ちゃんと追尾もしてくれますしね…(^-^;)
ハンバーガーメニューなら、Facebookにも付いてたりするしかなり浸透していて分かりやすいです。
しかも「マテリアル2」なら、ハンバーガーメニューをタップするとPCで表示されているのと同じサイドバーごとドーンと出てきてくれてとても見やすいです。
PCならばサイドバーが、スマホならばハンバーガーメニューが追尾してきてくれるので回遊してもらいやすそうです。
サイドバーが下に回りこまない
PCで、サイドバーに素敵なバナーが設置してあったり、人気の記事がならんでいたりしてますが、サイドバーの部分がスマホだとページの下の部分にズラーっと表示されているのをよく見かけます。
おそらく「ぜひ見てほしい記事」を設置しているのにスマホで見た時に下の方に回りこんでしまうのはなんだかもったいない気がしていました。
マテリアル2ならサイドバーがそのまま表示されるので、バナーを設置したり人気記事を表示させることによって、より回遊率が上がる気がします。
下に表示させたいものがある場合はフッターウイジェットで編集してもいいと思いました。
更新の日付が表示される
初代マテリアルで、唯一苦戦してカスタマイズした部分でした。
ブログ記事の公開日の下に更新日も表示されるといいなぁ。と思っていたら!
マテリアル2では、更新日も表示されるようになっていました!
嬉し~い(*^^*)♪
過去記事を読んでもらいやすい
これは初代マテリアルでも言えることなのですが、カテゴリごとに指定した数の記事を表示してくれるので過去の記事を読んでもらいやすい構造になっています。
ホームページからいろんなカテゴリの過去記事が見やすくなっているのは、とても気に入っています。
カード形式で表示される記事が少し恋しいけど…
ホームページで記事がカード型に並ぶデザインがカッコいい!と思ったのでマテリアル2になってカード形式で表示されなくなったことが少し寂しい。
ただし、スマホからの閲覧数が多いことを考えるとマテリアル2の表示の仕方の方が新着記事が横長に並ぶので見やすいかもしれません。
マテリアルで新着記事が3つ表示されていたスペースに、マテリアル2なら6つくらい表示されるので。
※追記…ver.8.0より、記事一覧をカード型で表示させることができるようになりました。
デフォルトのスタイルと、カード型のスタイルをボタン一つで簡単に切り替えられるようになりました!!
アドセンスが自動配置
これは前回に引き続きですが、アドセンスはテーマカスタマイザーに指定された通り入力するだけなのでとっても簡単です。
また、前回はサイドバーに大きなアドセンス広告が表示される仕様でしたがマテリアル2ではPCではコンテンツ下に336pxのダブルレクタングルが採用されています。
また、「スマホ、タブレットでは2つ目のh2タグ直上にも自動挿入可能」とありますがh2タグ直上のアドセンスはお好みで非表示にできます。
外すのもチェックを外すだけなので、とっても簡単です♪
まとめ
ひたすら素人意見で、申し訳ないんですが…
マテリアル2にテーマを変更してみた結果、とっても気に入っています。
1つ、不安があるならば私はマテリアルを使ってうまく「表」が作れないのでこれから勉強します。
とても素敵なテーマを無料で公開していただいているNobuoさんに感謝しております(*^^*)
何かコメントがあればお気軽にどうぞ
初めまして。
私もマテリアル2に、カード表示がないのを残念に思っていました
そこで思い切って、作者さんのサイトにコメントをしてみました。
そうしたら、なんと!わずか数日でカード型対応にしていただけました。
http://wp-material2.net/8-0/comment-page-1/#comment-113
コメントの際、カード型を欲しがっているユーザーの例として私だけでは心もとなかったので、
こちらの記事をご紹介させていただきました。
せめてものお礼に、ご報告まで。
simasimaさん、コメントありがとうございます!
カード型対応、嬉しいです。ご報告ありがとうございます♪